2021. 2. 4. 15:59 렌파이
6. 이미지(2) xalign, xpos

이미지의 위치를 렌파이에서 지정할 수 있습니다.
우선은 이미지를 불러와야 하기 때문에
show 가 함께 나와야 합니다.
이미지 위치 지정은 position에서 딴 pos를 사용하는데요. 크게 두 가지 방식이 있습니다.
하나는 비율을 토대로 하는 것이고 다른 하나는 값을 토대로 하는 것입니다.
1. 비율
show general:
xpos 0.3
ypos 0.4
* 들여쓰기는 탭(Tab) 키를 사용해주세요! 꼭 들여쓰기를 하셔야 합니다!(스페이스바를 사용하면 안 되어요!)

이렇게 입력하면 위에서처럼 가로축(=xpos)으로 0.3 부근(전체 길이의 30% 지점), 세로축(=ypos)으로 0.4 부근(전체 길이의 40% 지점)에 general 이라는 이름의 이미지가 위치하게 됩니다. 참고로 원점(xpos 0.0, ypos 0.0)은 화면의 좌상단이 됩니다. 따라서 xpos 0.0이 제일 왼편, 1.0이 제일 오른편이 되고, ypos 0.0이 제일 상단, 1.0이 제일 하단이 됩니다.
2. 값
show general:
xpos 500
ypos 200
위와 같이 입력하면 아래에서처럼 가로축(=xpos)으로 500만큼 위치한 곳, 세로축(=ypos)으로 200만큼 위치한 곳에 general 이라는 이름의 이미지가 위치하게 됩니다. 역시나 기준은 화면 좌상단이 되는데요, 이 값은 프로젝트를 처음 만드셨을 때의 해상도에 따라서 전체값이 차이가 나게 됩니다.

pos를 쓰면 값을 지정하는 것이기 때문에 보다 정확한 위치에 이미지를 둘 수가 있어서 정교하게 작업을 하는 것이 가능한데요. 문제는 그 값이 어디쯤인지 잘 알기 어려운 측면이 있습니다.
이를 위해서는 개발자 도구를 활용할 수 있는데요.
프로젝트가 실행되고 있는 상황에서
shift키와 D 키를 눌러줍니다.(shift+D)

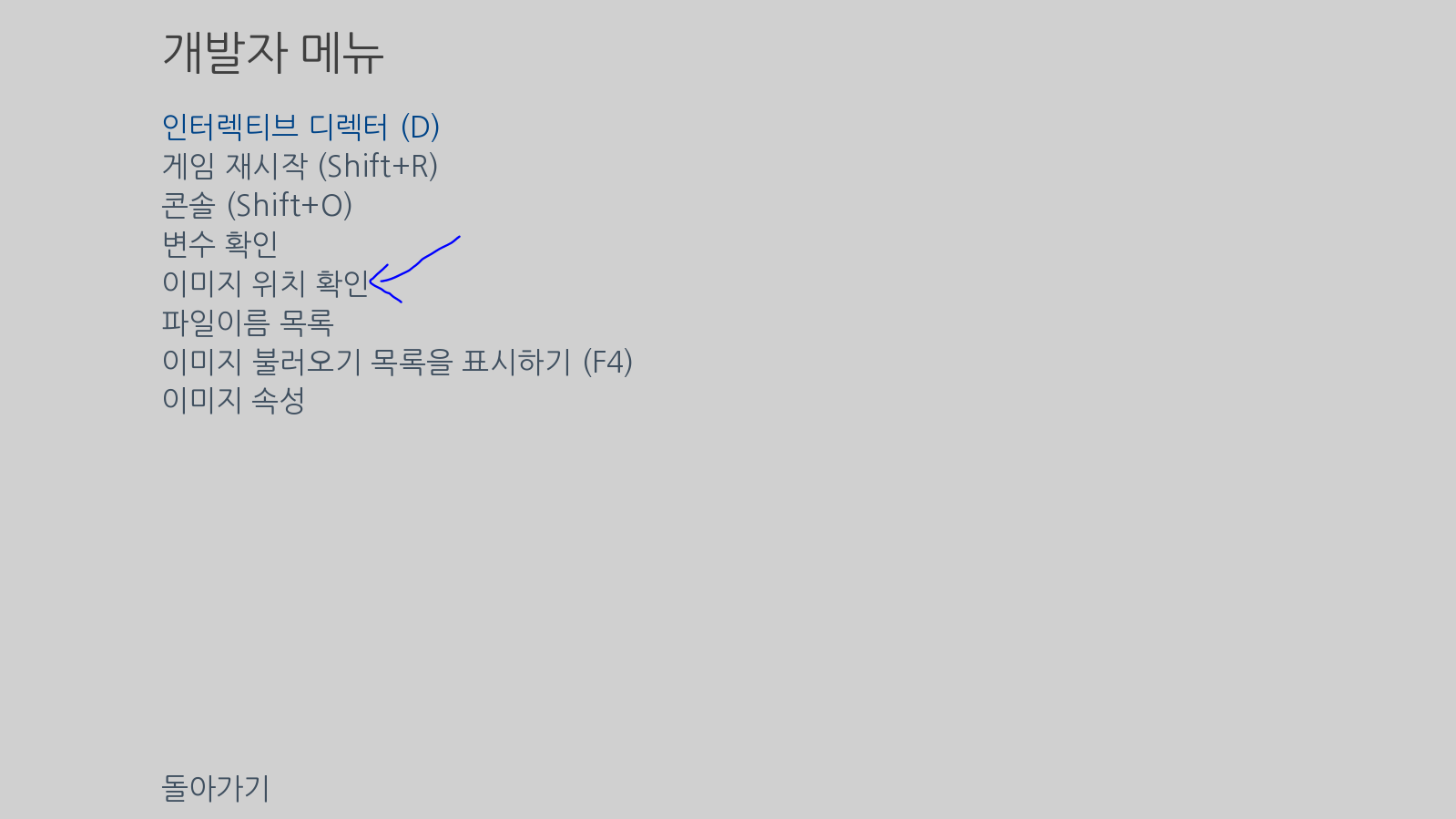
그럼 위와 같이 개발자 메뉴가 나타나는데요. 여기서 '이미지 위치 확인'을 눌러줍니다.

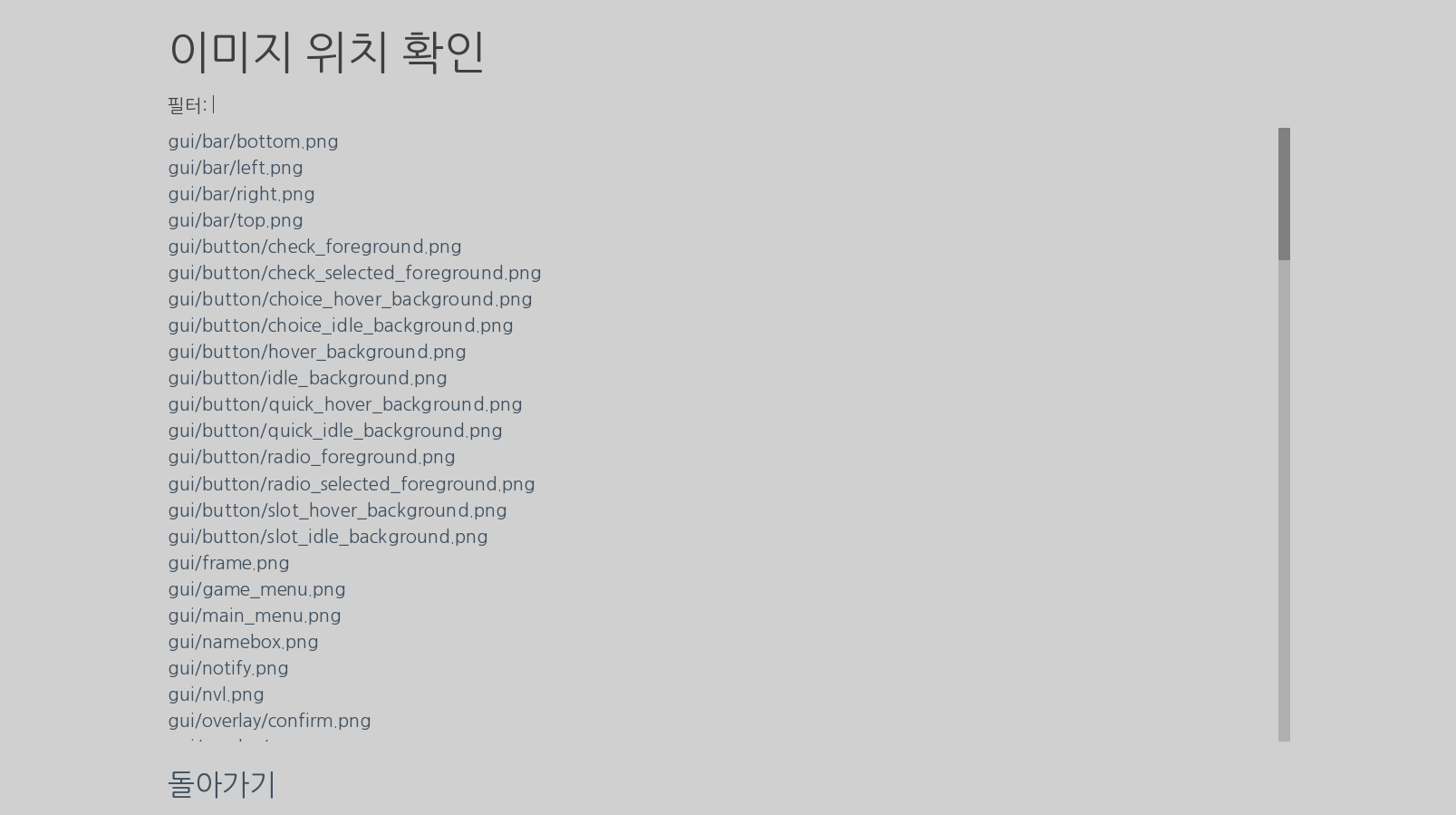
그러면 위에서처럼 해당 프로젝트에 속한 엄청난 이미지 파일들의 목록이 뜨는데요.
이 중에서 전체 사이즈에 맞는 이미지 파일을 클릭해줍니다.
(저는 그 이미지를 토대로 위치를 잡으면 보다 편하게 잡을 수 있어서 이렇게 해요)

그러면 이제 위에서처럼 그림이 뜨고 마우스 포인터의 위치에 따라서 마우스 포인터 좌표값이 나타납니다.
이 값을 토대로 pos 값을 잡아주시면 됩니다.
참고로 마우스 클릭(좌클릭)을 하면 해당 좌표값이 복사가 되는데, 이걸 메모장 같은 곳에 붙여넣으셔서 스크립트를 작성하실 때에 사용하셔도 됩니다.
뒤로 가는 것은 나와 있는 대로 우클릭 혹은 Esc 키!
* 참고 - anchor *
이미지가 점이 아니기 때문에 이미지의 위치를 설정할 때에도 그 기준값이 필요합니다.
가령, xpos 500, ypos 200으로 설정했다고 하면 전체 화면의 (500, 200)에 해당하는 위치에 이미지의 어느 부분이 들어가느냐가 필요한 것이지요. 그 기준점-축이 anchor입니다.
따로 anchor 값을 설정하지 않으면, 이미지의 좌상단 끝이 기준이 됩니다.
(렌파이에서의 원점, 즉 기준점은 다 좌상단 지점!)
anchor는 값으로도 설정할 수 있고, 비율로도 설정할 수 있습니다.
xanchor 100 yanchor 100
이라고 하면 기준점을 이미지의 좌상단에서 가로축으로 100, 세로축으로 100 만큼 떨어진 곳으로 바꾸는 것이지요.
xanchor 0.3 yanchor 0.5
라고 하면 기준점을 이미지의 좌상단에서 가로축으로 0.3(30%) 지점, 세로축으로 0.5(50%) 지점으로 바꾸는 것이 됩니다.
한 가지 주의할 점은 anchor 값을 한 번 설정하고 이후에 재지정하지 않으면 전의 anchor 값이 그대로 유지됩니다.
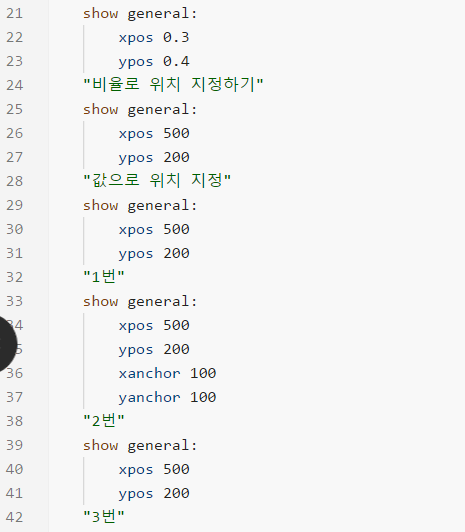
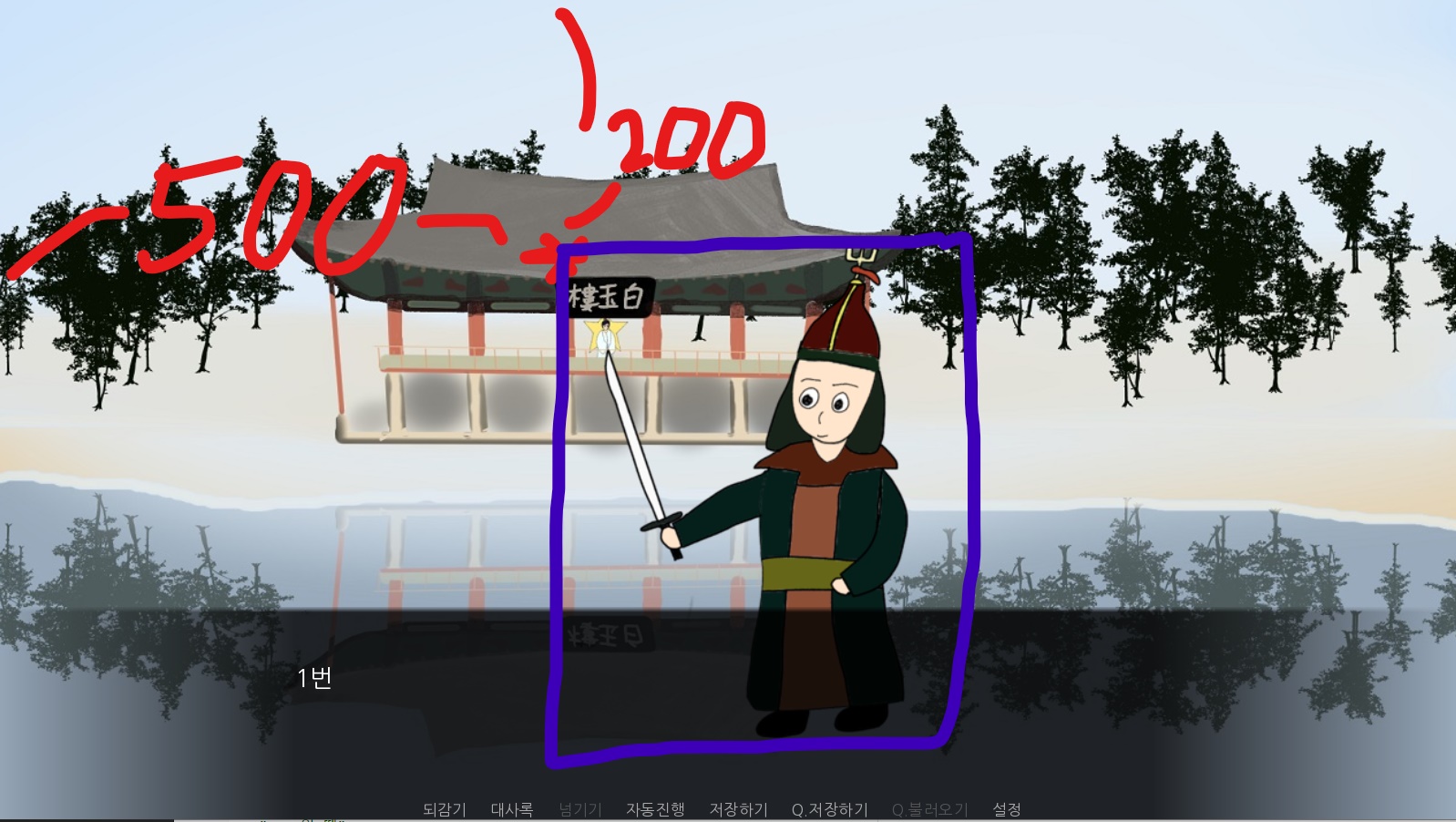
show general:
xpos 500
ypos 200
"1번"
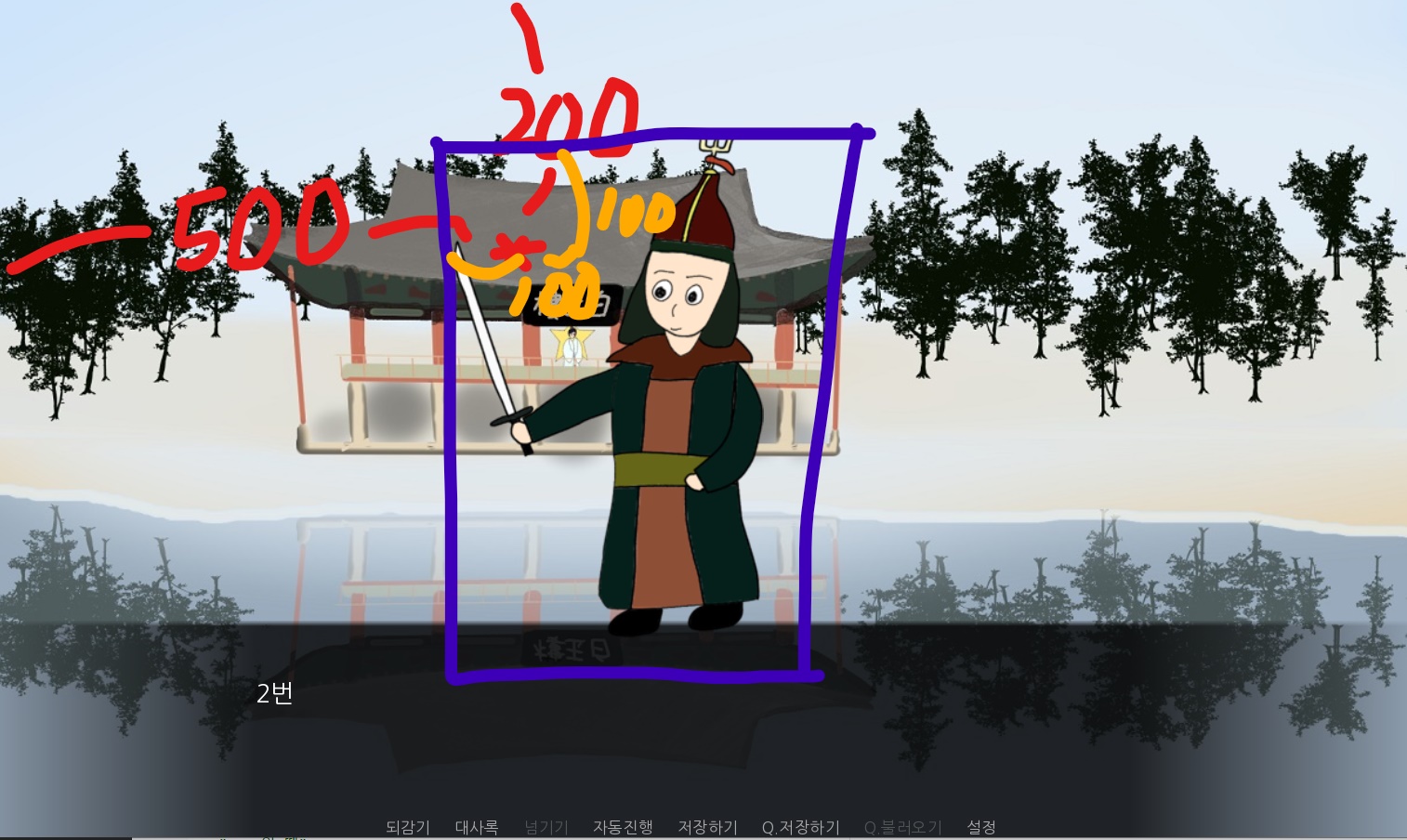
show general:
xpos 500
ypos 200
xanchor 100
yanchor 100
"2번"
show general:
xpos 500
ypos 200
"3번"
과 같이 스크립트를 입력한다면

위에서처럼 1번은 전체 화면에서 (500, 200)에 위치하는 지점이 general 이미지의 좌상단이 되겠지만

2번의 경우에는 위에서처럼 (500, 200)에 위치하는 지점이 general 이미지의 좌상단에서 (100, 100)만큼 떨어진 곳이 됩니다.

3번은 2번에서 설정한 anchor 값을 따로 입력하지 않았기에 그 값이 그대로 유지되어서 변화가 없습니다.
추가1) xalign, yalign
anchor 값을 설정하고 바꾸는 것은 은근 힘들고 귀찮(?)은데요ㅠㅠ
그래서 pos 값에 맞춰서 anchor 값도 동일한 값을 주는 방법이 있습니다.
가령
show general:
xalign 0.8
yalign 0.0
"align일 때"
와 같이 스크립트를 입력한다면 general 이미지의 가로축의 0.8(80%) 비율에 해당하는 지점이 전체 화면 가로축의 0.8(80%) 비율의 해당하는 곳에 오도록 할 수 있게 됩니다.

이렇게 말이지요.
비율이 미묘해서 확인이 다소 어렵다면
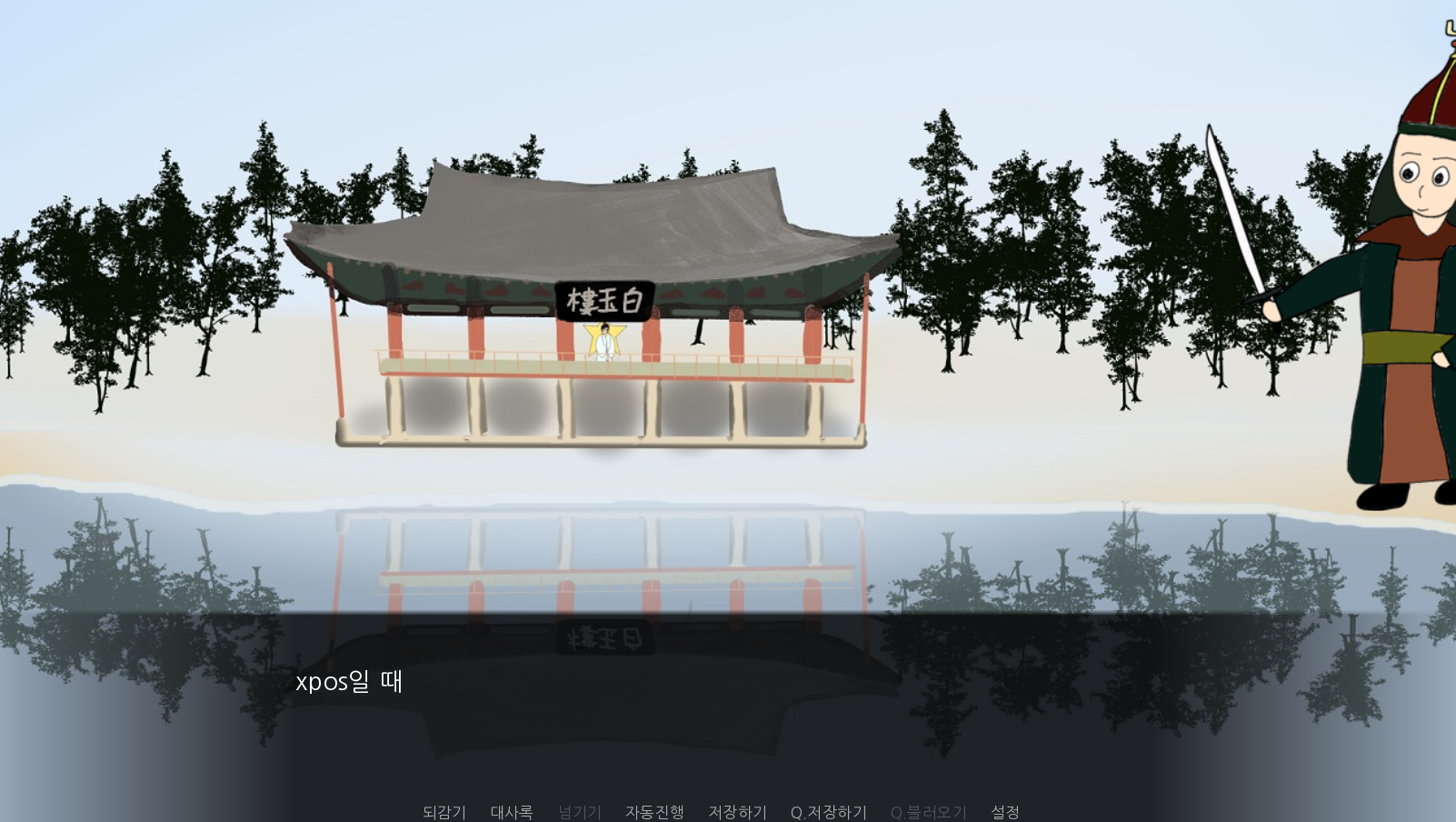
show general:
xpos 0.8
ypos 0.0
xanchor 0
yanchor 0
"xpos일 때"
위의 스크립트를 입력했을 때 나타나는 아래의 이미지와 비교해보시기 바랍니다.

전체 화면에서 가로축의 0.8(80%) 부근에 위치하는 지점에서 차이가 나타나고 있음을 보실 수 있습니다.
추가2) xcenter, ycenter
기준을 그냥 중심에 두고 싶은데 anchor 를 사용하는 것이 싫다고 하시면 xcenter, ycenter를 이용하실 수 있습니다.
xcenter는 그 기준점이 중심이 되는 경우입니다.
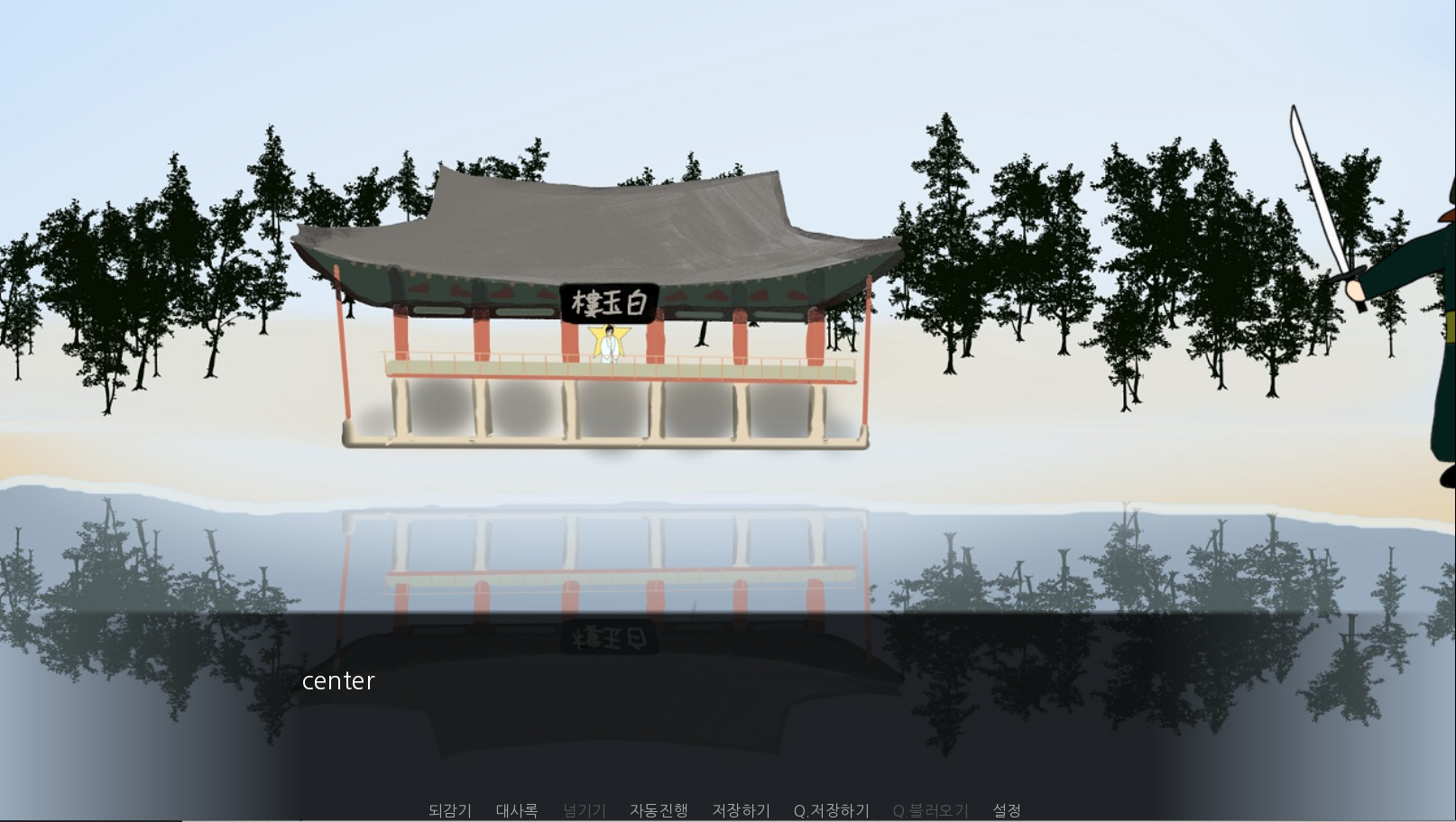
show general:
xcenter 1.0
ycenter 0.3
"center"
와 같이 스크립트를 작성하면 general 이미지의 중심을 기준으로 전체 화면의 가로축으로 1.0(100%) 지점, 세로축으로 0.3(30%) 지점에 위치하게 됩니다. 아래의 이미지에서처럼요.

추가3) offset
매번 새로 위치 지정하는 것이 힘들고 한데, 기존의 위치에서 조금씩 이동을 시키면 안 될까? 하는 생각이 드실 수도 있는데 이때 사용하는 것이 offset입니다.
offset은 기존의 위치에서 얼만큼 이동하라는 명령어에 해당하는데요.
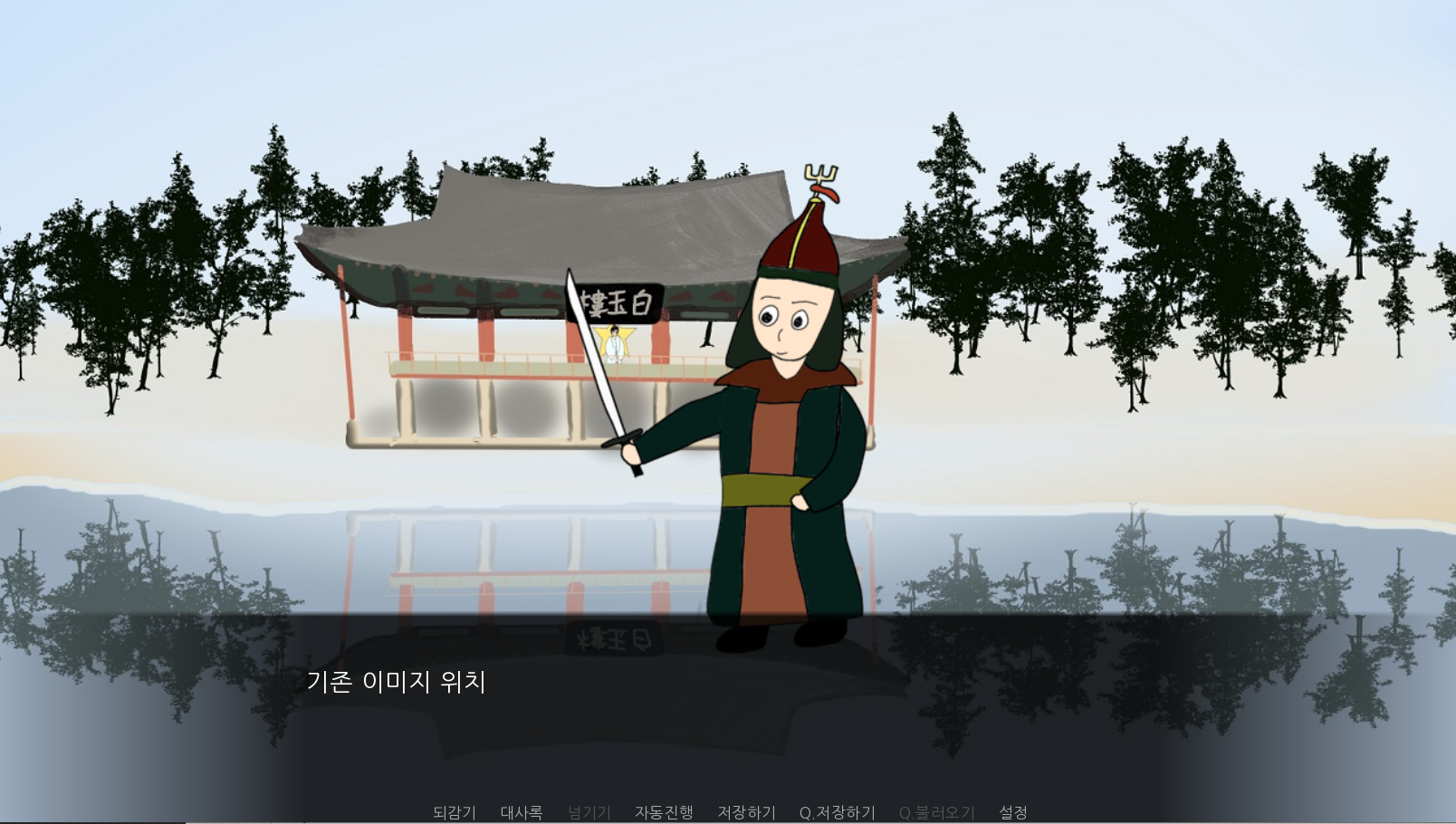
show general:
xalign 0.5
yalign 0.5
"기존 이미지 위치"
와 같은 스크립트를 사전에 입력해서 아래에서처럼 이미지가 위치에 있다고 가정합시다.

그리고 이 이미지를 약간만 이동시킨다고 하면
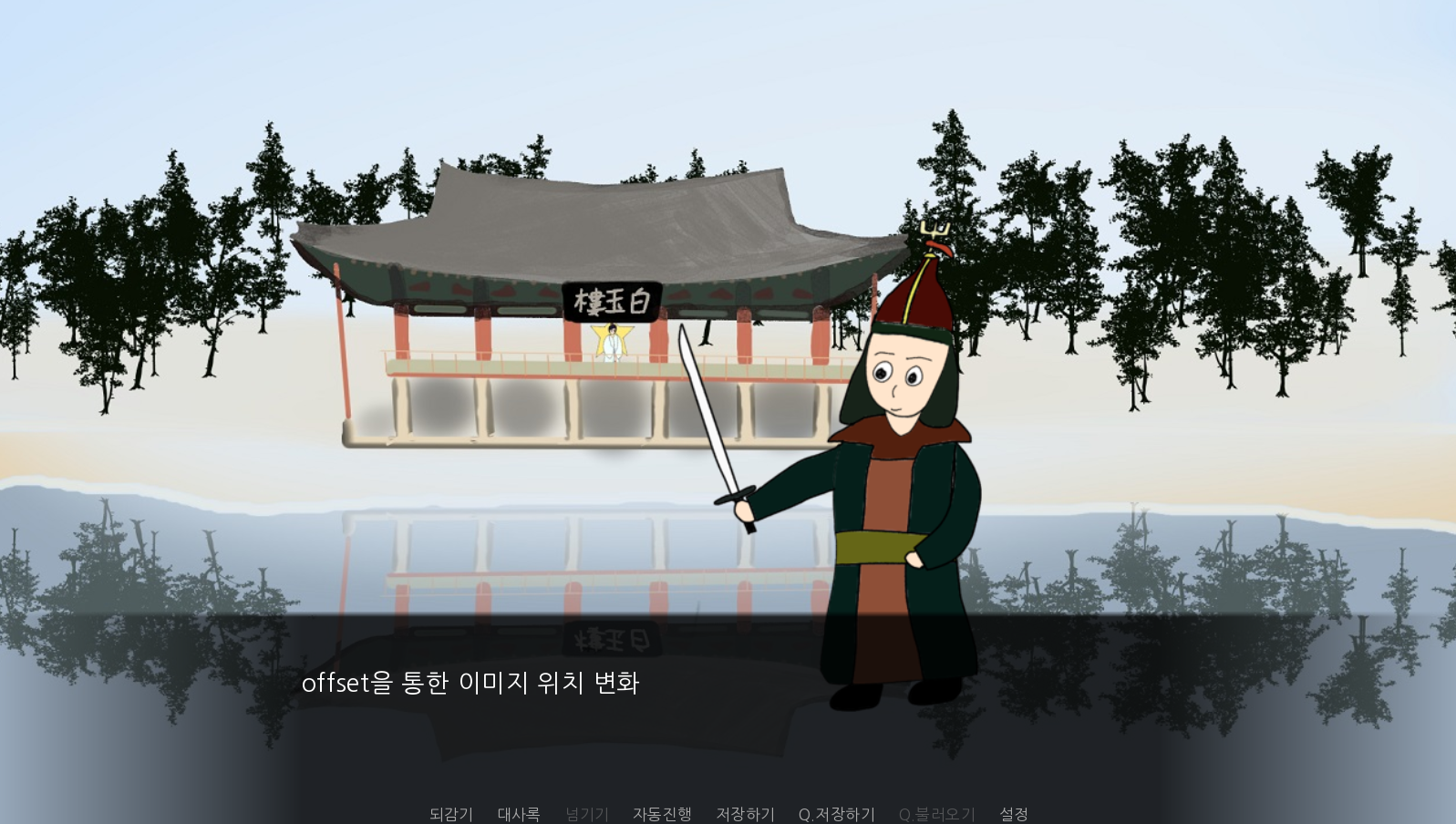
show general:
xoffset 100
yoffset 50
"offset을 통한 이미지 위치 변화"
라고 스크립트를 입력하면 아래에서처럼 오른쪽으로 100, 아래로 50만큼 이동을 합니다.

만일 왼쪽이나 위로 이동하고 싶다면 -100과 같은 음수값을 주시면 됩니다.
참고) align, pos, center 등은 혼용해서 사용하셔도 됩니다.
show general:
xcenter 0.0
yalign 0.3
과 같이요~
다음에는 이미지 위치를 사전에 정의하는 것과 기본적인 이미지 효과를 살펴보겠습니다.
2021/02/04 - [렌파이] - 6. 이미지(2) xalign, xpos
2021/02/04 - [렌파이] - 5. 이미지(1) show, scene
2021/01/26 - [렌파이] - 4. 스크립트 작성, define
2021/01/25 - [렌파이] - 3. 렌파이 실행 - 새 프로젝트
'렌파이' 카테고리의 다른 글
| 5. 이미지(1) show, scene (0) | 2021.02.04 |
|---|---|
| 4. 스크립트 작성, define (0) | 2021.01.26 |
| 3. 렌파이 실행 - 새 프로젝트 (0) | 2021.01.25 |
| 2. 이미지 - png와 jpg의 차이 (0) | 2021.01.25 |
| 1. 렌파이란? / 설치받는 방법 (0) | 2021.01.25 |